Long story short
Answering the main question of this article - Yes! It is worth because Typescript gives us many benefits which we cannot receive from vanilla js. We have types, safety, auto imports, self-documented code, and a lot more.
Interested you?
Let's break it into few topics.
What is Typescript?
Typescript documentation says:
TypeScript is an open-source language which builds on JavaScript, one of the world’s most used tools, by adding static type definitions.
To expand this quotation - Typescript is an open-source programming language created by Microsoft. It's a superset of Javascript which introduces static typing.
The great thing about Typescript is that in the end it's compiled to Javascript, so you can use it everywhere when you would use JS (Javascript).
Another great advantage is that TS (Typescript) is compatible with Javascript, so in case of need you can use both together in the same project.
Why do we need a Typescript?
It's worth noticing that having types is way better than not having them because with properly typed application we know everything even before we run the code. Besides that Typescript notify us about all errors it finds even before you run the application, so we can easily fix all of our mistakes right away.
Remember that we are just humans, so we make mistakes, even if we try hard. So if we use vanilla js, we can not be aware of the data type. We can be tired, unfocused, we can work in rush... Actually, there might be many reasons to make a mistake.
As an example let's consider the following function:
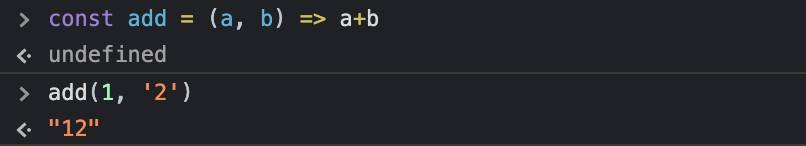
const add = (a, b) => a + b
Looks obvious, right? What can goes wrong?
Ok, so now we can use it by passing two arguments, but one is a number, and the second just looks like a number, but it's a string.
add(1, '2') // output is "12"

Output is "12". Surprised?
The case is that we expected a sum of two numbers (1 + 2 = 3), instead, we received string with content "12" because of how JS works. Now you can imagine, that you make a similar mistake with a financial application where this kind of mistake could cost a lot of money. It's getting serious, isn't it?
So how we can prevent these mistakes?
Here is the same function but made with Typescript
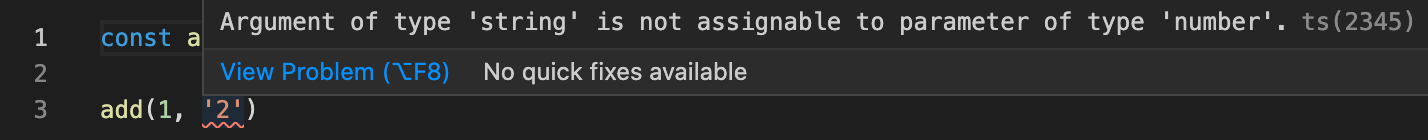
const add = (a: number, b: number) => a + b
And this time if we would try to call it the same way as previously
add(1, '2')
Typescript will throw an error notifying us about wrong types - Type 'string' is not assignable to type 'number'

Ok, I think it was interesting and gives us some arguments to use TS, but maybe it's not enough to convince you? Give me another chance and follow this article.
Advantages of using Typescript
Self documented code
Typescript code is self-explanatory. You don't need to run the project to see what kind of data do you have to play with. All that you need is in front of you, in your code editor. You just need to open the project and read :)
And actually, It's funny because working with Typescript I am writing a lot of code without running it... And this is because of known types :) I just know what can I expect, and it's really beautiful.
On the other hand few times, I had a chance to join the vanilla JS project and you know what? I felt blind... really. To know the data I needed to read functions really carefully and often it was not enough to deduce the type, so then I needed to run a js script and use a debugger or some console logs eventually to understand what I'm dealing with.
With Typescript it's another story. All is clear, all is typed (if you use it properly). What you need to do is just read the defined type or hover over the variable name to see the type.

Typescript has great IDE support
If you are reading it I assume that most probably you are a developer or at least a person who knows the topic at some point, so you probably know how much time we as programmers spent with our IDE (integrated development environment) e.g. VSC.
Why Typescript is so great for our IDE?
- It gives us mouse hover support: By hovering over the variable we can see its type.
- It supports auto-completion, so writing the code is faster, easier, and more reliable.
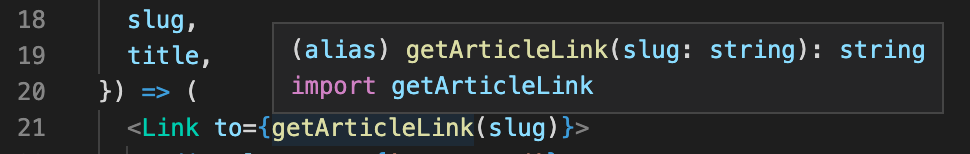
- It supports auto-imports, so writing function/variable name which is out of the current file, IDE gives us an option to auto-import that variable from proper resources.
- It gives us real-time types checking, so you are immediately notified about anything wrong with your types.
Typescript can deduce types for you
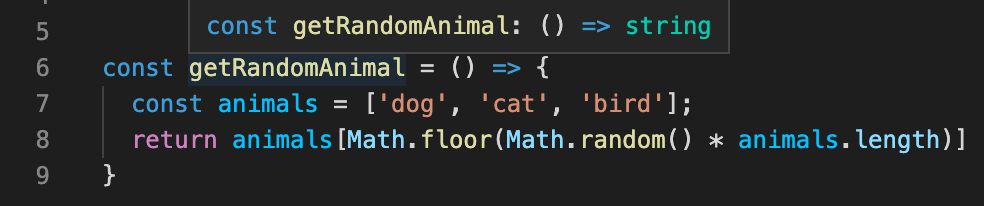
It simply means that typescript can “figure out” a type of the variable value without the need of adding additional annotations. Let's take a look at the example below.


As you can see I did not tell Typescript that the output will be a string, TS deduces it itself based on the function body.
Summary
I think all I wrote for you show a lot of Typescript advantages. Of course, there might be also some disadvantages like - You need to learn it :) And probably in the very beginning you could feel overwhelmed and lost... Maybe even Typescript will slow you down.
But remember - If you spend some time with this tool it gives you more reliability, stability, and safety. And in the end, working with a properly typed application save you a lot of time.
Good luck!

